Logo and Turtle Graphics
The Logo computer programming language was created in 1967 by Wally Feurzeig, Seymour Papert, and Cynthia Solomon to explore how programming can help children learn critical thinking and problem solving. One of the creators of Logo, Seymour Papert, wrote the 1980 book Mindstorms which discusses Logo and its goals:
In many schools today, the phrase “computer-aided instruction” means making the computer teach the child. One might say the computer is being used to program the child. In my vision, the child programs the computer and, in doing so, both acquires a sense of mastery over a piece of the most modern and powerful technology and establishes an intimate contact with some of the deepest ideas from science, from mathematics, and from the art of intellectual model building.
One of the key ideas introduced in Logo was turtle graphics. The turtle was originally a small programmable physical robot that carried a pen and could trace its path as it moved. Logo could control this turtle with simple commands like left and right to turn and forward to move. This idea was extended to drawing on-screen using a virtual turtle.
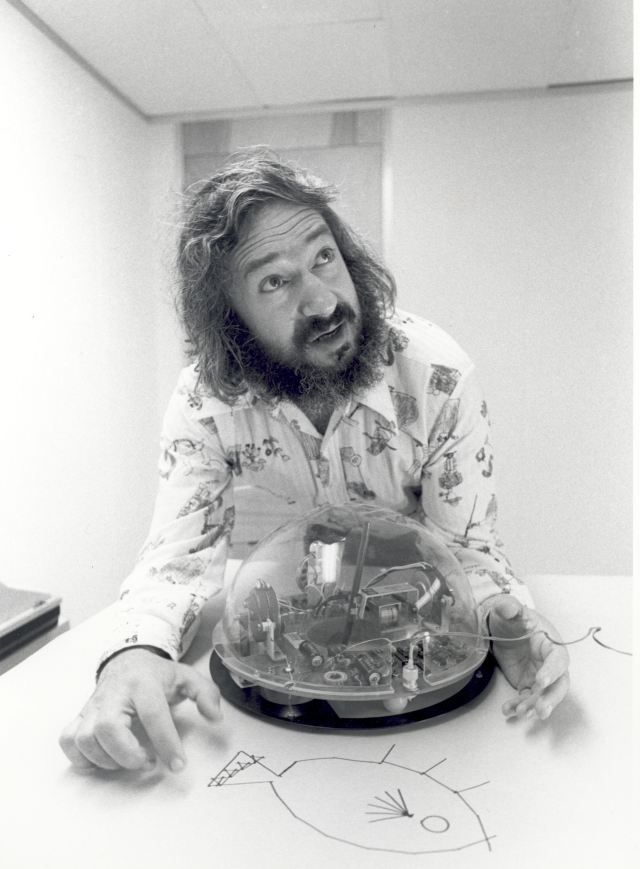
 Seymour Papert with a physical turtle robot, photo by Cynthia Solomon
Seymour Papert with a physical turtle robot, photo by Cynthia Solomon
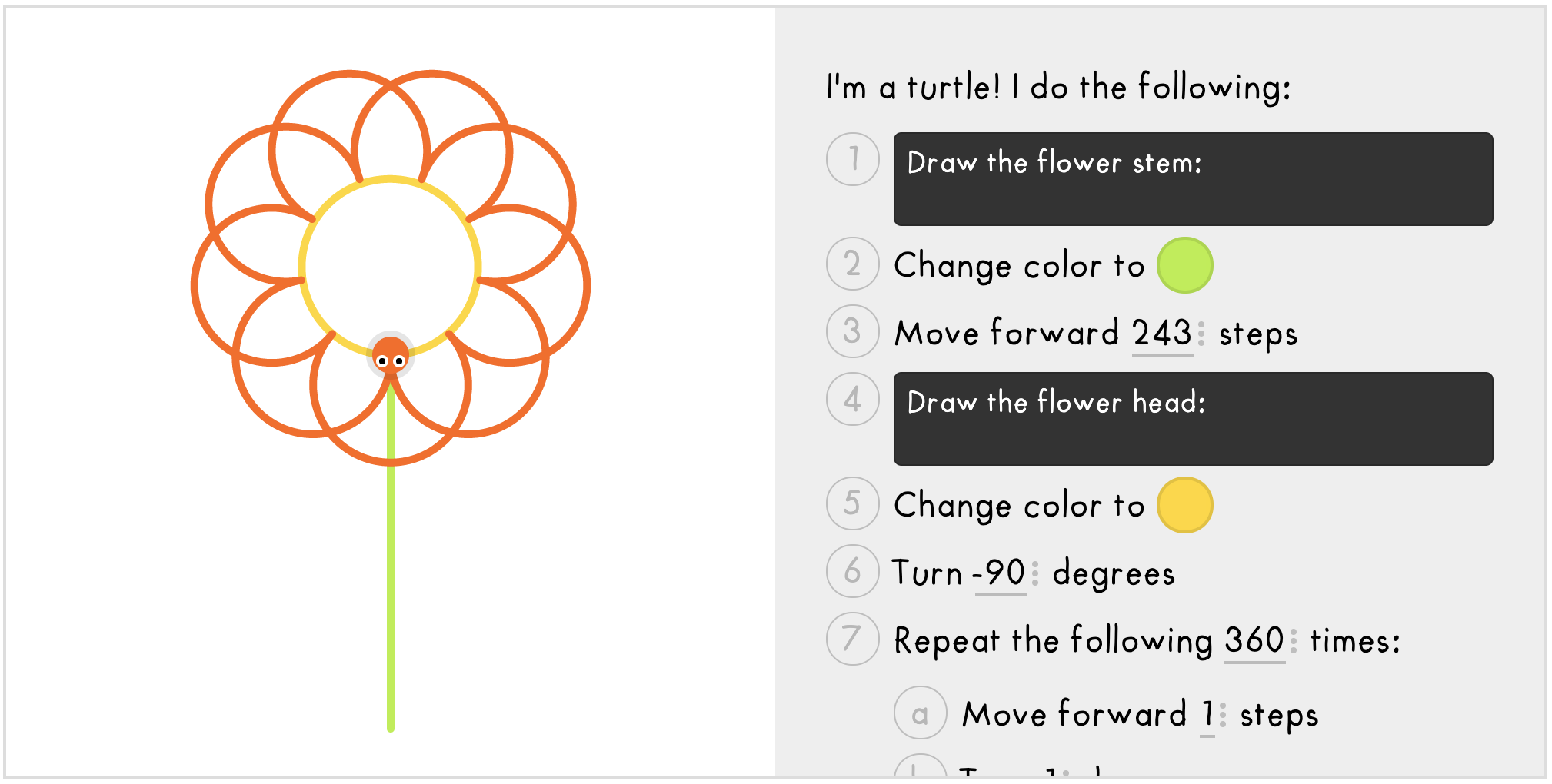
 A virtual turtle in action!
A virtual turtle in action!
Turtles make it possible to change how you think about drawing and give you a new set of tools for expressing an image in code. They don’t change what you can do: the turtle class provided in this chapter uses the standard p5.js drawing API under the hood. Instead, using a turtle changes how you do it.
Logo’s use of turtles allows students to make a strong association between what happens in the program and how they move their own bodies in the real world. Papert called this body-syntonic learning. Body-syntonic learning supports understanding of abstract ideas through sensory experience. Papert often discussed these ideas in his writing and videos.
Seymour Papert and Students (1972) Video An in-depth video where Papert discusses his work on computer-aided teaching for children.
Seymour Papert on Logo (1986) Video Series A two-part video series where Papert shares his thoughts on learning and evaluates the technical aspects of Logo.
Seymour Papert on Logo: Teaching (1986) Video Watch the clip from 4:25 - 6:40 to hear Papert talk about turtle graphics and body-syntonic learning.
Learning with Toys (1986) Video A short excerpt where Papert touches on learning, play, and programming.
Be the Turtle
Explore body-syntonic reasoning by acting out a logo-like program.
Write a Program
- Draw an image from the deck and keep it secret.
- Think about the path someone would need to take to trace that image as they walked.
- Write a series of instructions for tracing the image using
turn(angle)andforward(steps).
Run a Program
- Break into pairs.
- Trade instructions, but not images, with your partner.
- Follow the instructions your partner wrote, and think about the shape you are tracing on the ground.
- Draw an image of the path you took, and compare that image with your partner’s original image.
Discuss
Did involving your bodily senses and physical movement impact how you thought about the program?
A Shift in Perspective
Most graphics APIs—including p5.js—use a Cartesian coordinate system. To draw a line in p5.js you might use code like this:
line(100, 100, 200, 200);This prioritizes the x,y coordinates of the start and end of the line. The length and angle of the line are deprioritized. You can infer them, but they are not directly specified. Also note that these positions are absolute coordinates measured on the canvas.
Turtle graphics flips these priorities around. This is code you might write to draw a line using a turtle:
right(45);
forward(100);Now the line’s angle and length are specified instead of its start and end. This is one of the key shifts in thinking encouraged by turtle graphics.
The second shift becomes apparent if we ask where the line in the second example should be drawn. We can figure out the angle and length of a line from its start and end points, but we can’t go the other way. Knowing the length and angle of a line does not tell us where it should be drawn. In turtle graphics, commands like right and forward are relative to the turtle.
This shift in priorities makes some things easier to express and some things harder:
Cartesian: Drawing a Square
rect(100, 100, 100, 100);Turtle Graphics: Drawing a Square
t.moveTo(100, 100);
t.penDown();
for (side = 0; side < 4; side++) {
t.forward(100);
t.turnRight(90);
}Cartesian: Drawing a Star
line(100, 100, 200, 100);
line(200, 100, 119.09, 158.77);
line(119.09, 158.77, 150, 63.67);
line(150, 63.67, 180.9, 158.77);
line(180.9, 158.77, 100.0, 100.0);Turtle Graphics: Drawing a Star
t.moveTo(100, 100);
t.penDown();
for (side = 0; side < 5; side++) {
t.forward(100);
t.turnRight(144);
}Drawing a square using rect and Cartesian coordinates works well. The turtle graphics version is longer and less clear. But for the star, the Cartesian code is very awkward and unclear. Changing the star’s position or size would take a lot of work. Work should be done by computers, not programmers. The turtle code for drawing the star mirrors how we might describe the figure. It is a more natural expression of the idea, easier to understand, and easier to modify.
Both approaches can be used to draw a square or star. We are not forced to draw specific things by either framework, but each framework encourages a different way of thinking. Just as working directly with pixels encourages different forms than working with higher-level drawing APIs, working with turtle graphics encourages yet other forms.
Two of the forms that turtles tend to encourage are spirograph-like figures and recursive trees.
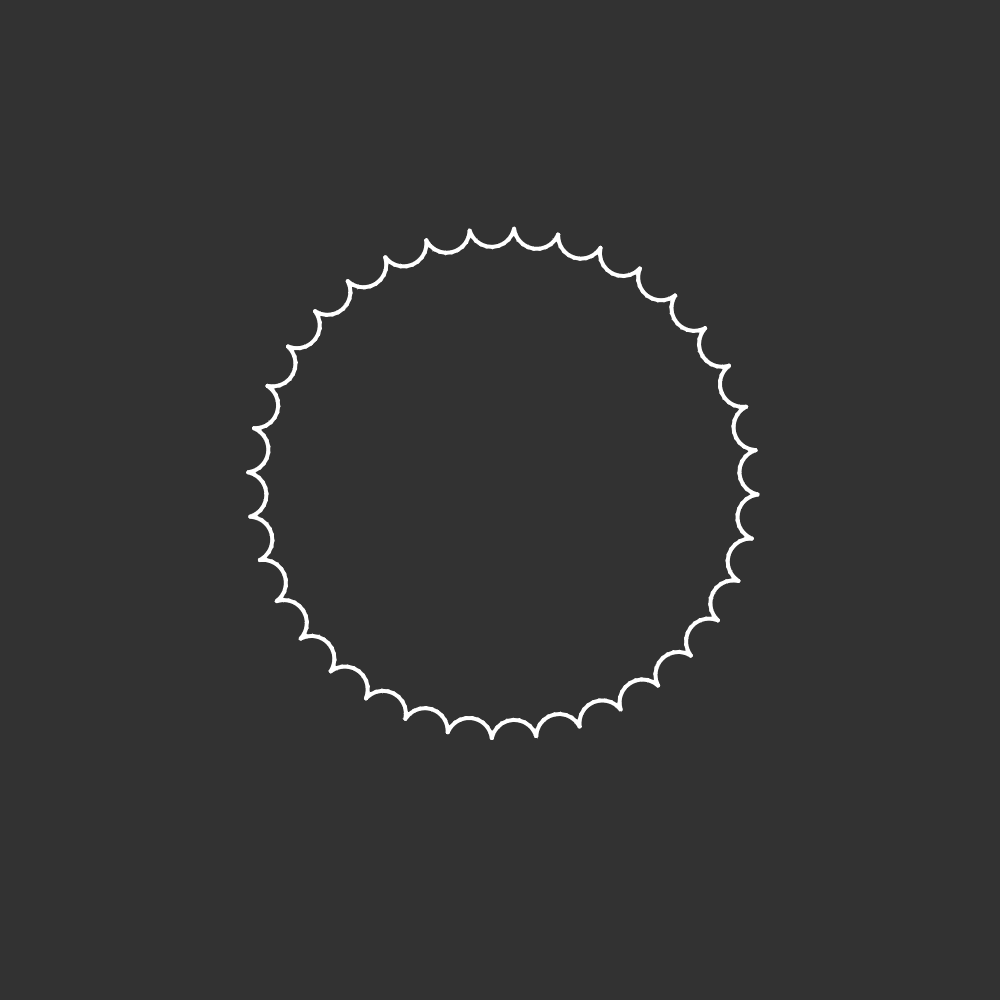
Spirograph
This example draws a 72 pointed star. Technically, this isn’t really what a Spirograph draws, but shares some visual characteristics, like rotational symmetry.
Recursive Tree I
Turtles are often paired with recursion to draw tree-like forms. Study this ,simpified example to see how, and see the Recursive Tree II below for a little more detailed example.
Make your own Drawing Machines
Changing your approach and mental model has a significant effect on the solutions you create. Turtles are just one example of a “drawing machine” that provides a new way of thinking about drawing. Inventing your own drawing machine is a rewarding exercise that can lead to new ways of approaching problems, a deeper understanding of programming, and new aesthetics to explore.
A Simple Turtle in p5.js
To explore using turtle graphics with p5.js, I’ve created a basic turtle class for you to use. The examples above and below use this library, and you can copy it into your sketches.
Grab the code here.
Comp Form Turtle API
myTurtle = new Turtle(x, y)- The turtle constructor: it creates a turtle object. It takes optional
x,ystarting coordinates or defaults to the center of the sketch. myTurtle.moveForward(distance)- Moves the turtle forward
distancepixels along its current bearing, drawing a line if pen is down. myTurtle.moveBackward(distance)- Moves the turtle backward
distancepixels from its current bearing, drawing a line if pen is down. myTurtle.moveTo(x, y)- Instantly transports the turtle to the provided
x,ylocation, drawing a line if pen is down. myTurtle.turnRight(angle)- Rotates the turtle’s bearing clockwise by
angle. myTurtle.turnLeft(angle)- Rotates the turtle’s bearing counter-clockwise by
angle. myTurtle.turnTo(angle)- Changes the turtle’s bearing to the provided
angle. The angle is measured in clockwise from straight right. myTurtle.penUp()- Tells the turtle to stop drawing lines while it moves.
myTurtle.penDown()- Tells the turtle to start drawing lines while it moves.
myTurtle.image(image, width, height)- Draws an image centered on the turtle’s current location and aligned with the turtle’s rotation.
myTurtle.pushState()- Records the turtle’s current state (position, bearing, etc.) to a stack.
myTurtle.popState()- Restores the turtle’s state to the top recorded state on the stack.
Turtle Examples
A Triangle
This basic example creates a turtle and uses it to draw a triangle.
Multiple Triangles
This example moves the main drawing code into the drawTriangle() function which takes a turtle as its argument. The location of the triangle is controlled by moving the turtle before calling drawTriangle().
Images
The turtle class can also draw images aligned with the current position of the turtle.
Push + Pop
You can use push() and pop() together to take a break from drawing one shape, draw something else, and then return to original shape.
Recursive Tree II
A common application of turtle graphics is drawing organic branching shapes, like trees.
Coding Challenges
Explore this chapter’s example code by completing the following challenges.
Modify the Triangle Example
- Draw a pentagon.
• - Draw an octagon.
•• - Draw a circle.
•• - Draw a circle with a dashed line. Tip:
penUp() + penDown()••• - Draw a spiral.
••• - Using a loop, draw 10 concentric triangles.
••• - Draw the figure below.
••• - Create a
function polygon(sides)that receives asidesparameter and draws a regular polygon.•••

Modify the Multiple Triangles Example
- Draw each triangle with different colored strokes.
• - Change the triangle function to draw pentagons.
•• - Draw a 3x3 grid of pentagons.
•••
Style Tip: If you change what a function does, you should change its name as well. Did you change the function name when completing challenge 6?
Modify the Spirograph Example
- Change the
moveForward()parameter toi * 3.• - Center the drawing in the middle of the canvas.
•• - Comment out the
noLoop().• - Change the
turnRight()parameter to175 + frameCount.•
Keep Sketching!
Sketch
Explore using turtle graphics. Start with a crazy spirograph thing and get that out of the way. Then see how much variety you can get from the turtle.
Challenge: Animal Face
Using turtle graphics, create an intricate portrait of an animal. Begin by choosing an animal. Look at photo references of your animal and note interesting details, textures, patterns, and features. How can you translate those details into your sketch? Create your sketch primarily using turtle graphics techniques.
Pair Challenge: Turtle Garden
Work with a partner. Draw a garden.
Explore
The Seeds that Seymour Sowed Essay Mitchel Resnick reflects on the work and research of Seymour Papert.
Rough.js Library A tool for creating graphics with a sketchy, hand-drawn aesthetic.
Turtle for Processing Library A turtle library for Processing from Leah Buechley.
iLogo Web Editor Draw with turtles on this web editor, iLogo.